Кодирование веб-сайта может показаться непреодолимым и сложным, но вы можете создать веб-сайт, имея только базовое понимание простых кодов. HTML и CSS работают вместе, чтобы создать внешний вид вашего сайта. Если вы хотите создать веб-сайт, вам необходимо иметь хотя бы базовое понимание HTML. Самое замечательное в HTML то, что вы можете получить базовое представление о том, как он работает и как его использовать, менее чем за час. Вы можете легко найти синтаксис того, что вы хотите сделать, и создать простой веб-сайт. HTML может быть простым, но он также очень мощный и предлагает множество возможностей для создания динамического веб-сайта. Но правда об HTML заключается в том, что, хотя вы можете получить базовое понимание за час, на то, чтобы по-настоящему овладеть им, могут потребоваться годы.
Что такое HTML?

HTML — это компьютерный язык, разработанный для упрощения создания веб-сайтов. HTML означает язык разметки гипертекста. Гипертекст — это метод, с помощью которого люди перемещаются по Интернету или веб-сайту, щёлкая гиперссылки. Разметка относится к тому, какие HTML-теги использовать для текста, который в них находится. Большинство людей могут относительно познакомиться с HTML-тегами, если они хотят настроить блог или внести изменения в свой веб-сайт. HTML имеет свои коды и синтаксис, как и любой другой компьютерный язык, и их понимание — вот что отличает нормальный веб-сайт от хорошего.
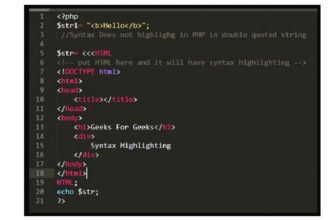
На самом деле веб-сайт — это просто HTML-документ: серия кодов, которые затем интерпретируются веб-браузером для представления того, что вы видите, когда открываете веб-сайт. Когда вы только начинаете использовать HTML для кодирования веб-сайта, ваше внимание будет сосредоточенно на основных тегах. Для работы HTML вам понадобятся открывающий и закрывающий теги. Например, чтобы выделить текст полужирным шрифтом, вы должны использовать полужирный тег «</b» перед любым текстом, который вы хотите выделить полужирным. Затем в конце текста, который вы хотите выделить жирным, закройте тег «</b». Почти для всех тегов потребуется открывающий и закрывающий теги, но есть некоторые исключения.
Понимание терминов HTML
Чтобы научиться HTML и понимать учебники по HTML, вам следует выучить некоторые общие термины, с которыми вы встретитесь:
Элементы
Это обозначения, которые используются для определения структуры и содержания объектов на вашем веб-сайте. У них есть ряд функций, таких как создание заголовков, абзацев и ссылок. Вы сможете распознать элемент по его открывающему и закрывающему тегу .
Теги
Теги — это то, что делает элементы. Элементы — это конечный результат, который вы видите в браузере. Теги создаются путём помещения кода в квадратные скобки больше или меньше. Закрывающий тег будет содержать косую черту, чтобы обозначить его как закрывающий тег. Теги не отображаются на конечном веб-сайте, так как текст внутри тега будет тем, что отображается.
Атрибуты
Атрибуты используются для предоставления дополнительной информации об элементе. У вас может быть атрибут id, который идентифицирует элемент, атрибут class, который классифицирует элемент, и атрибут href, который предоставляет веб-адрес для связанного источника.
Атрибуты используются внутри тегов.
Узнайте, как эффективно создавать профессиональные веб-сайты
Если вы заинтересованы в том, чтобы научиться создавать веб-сайт, то существует ряд онлайн-руководств, которые могут дать вам базовое понимание HTML и предоставить ссылки для различных тегов. Однако, если вы действительно хотите создавать хорошие веб-сайты и веб-приложения, вы можете подумать о чём-то вроде учебного курса по программированию. Учебный курс по программированию может научить вас всему, что вам нужно знать, чтобы стать профессиональным разработчиком веб-сайтов всего за несколько месяцев. Вы можете узнать о них больше здесь.

Создание веб-сайта с использованием HTML требует практики и небольшого исследования. Вы можете сделать это самостоятельно, но подумайте о том, чтобы заглянуть на учебный курс по программированию или онлайн-курс, чтобы получить настоящее понимание HTML. Экспериментируя с HTML и создавая собственные веб-сайты, вы создаёте портфолио, которое может произвести впечатление на будущих работодателей.
ЧИТАЙТЕ ТАКЖЕ: