Когда вы создаёте веб-страницы в редакторе кода, таком как Visual Studio Code, Sublime Text, вам необходимо создать index.html, потому что эта страница выполняет важную работу. Создание первой страницы index.html считается лучшим методом веб-разработки.
Итак, что такое страница index.html и почему она имеет значение? В этой статье рассказывается о index.html и о том, почему вы всегда должны создавать эту страницу при создании веб-сайта.
Что такое index.html?
Index.html — это первая HTML-страница, которую вы создаёте при создании веб-сайта. HTML (язык разметки гипертекста) помогает структурировать текст и другие элементы на веб-странице. Страница index.html — это страница по умолчанию, которую видит посетитель веб-сайта, если не указана другая страница, которую часто называют «домашней страницей».
Например, если вы вводите URL-адрес, такой как https://careerkarma.com, вы не указали какую-либо конкретную страницу, которую сервер должен доставить клиенту (компьютеру или мобильному телефону). Во многих случаях вы увидите страницу по умолчанию или страницу index.html.
Если вы знаете точный адрес страницы, которую хотите просмотреть, например https://careerkarma.com/blog, то сервер направит вас на эту страницу, а не на страницу index.html.
index.html легко распознаётся на большинстве серверов как страница по умолчанию, поэтому многие разработчики предпочитают использовать index.html в качестве имени страницы по умолчанию.
Как создать страницу index.html
Теперь вы понимаете, что такое страница index.html и почему она важна. Давайте посмотрим, как именно мы можем создать страницу index.html с помощью Visual Studio Code (или VS Code), редактора кода.
Если у вас не установлен VS Code, ознакомьтесь с этим полезным руководством по началу работы с Visual Studio Code.
Начнём с создания нового файла.
На главной панели инструментов VS Code создайте новый файл. 
Затем вам будет показан пустой файл кода с таким именем, как «Без названия» или «Без названия-1». 
Затем перейдите в «Файл», «Сохранить как» и сохраните имя файла как «index» с типом файла «html». 
Теперь вы увидите «index.html» в качестве имени вашего файла. 
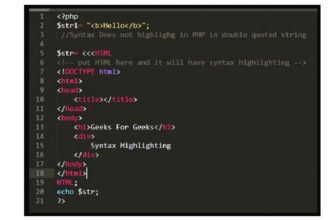
По умолчанию в файле index.html должно быть несколько элементов. К ним относятся HTML-теги, такие как,и. Вы также должны объявить тип документа, используя «DOCTYPE HTML». 
У вас есть страница index.html. Теперь вы можете создавать дополнительные файлы, чтобы оживить ваш сайт.
Вывод
Страница index.html — важная часть вашего веб-сайта. Это страница, которую серверы доставляют клиентам (устройствам), когда пользователи не указывают другую страницу.
Создать страницу index.html в редакторе кода легко. Помните, что вы можете создавать другие HTML-страницы в дополнение к index.html, например, about.html или contact.html.
Включив страницу index.html в свои проекты веб-разработки, вы поможете посетителям вашего сайта иметь хорошо спроектированный сайт и поможете защитить файлы в вашем каталоге от уязвимостей.









ничего хоть сколь нибудь внятного
на кой писал то?
мусору в помойку?
кринжа навалил
бесполезная статья вообще